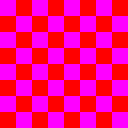
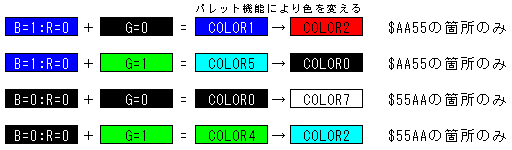
��}�̒ʂ�w�i�ӏ���B�v���[����R�v���[���ł͈ȉ��̃p�^�[���ł��B

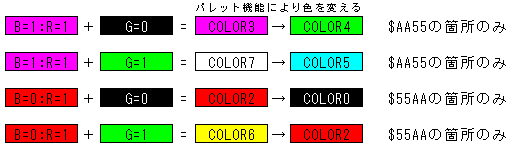
�X�N���[���́AG�v���[���݂̂ł����AB�ER�̃^�C�����O�p�^�[���Ƃ̑g�ݍ��킹�ɂ��ȉ���4�F���\���o���܂��B
�܂�A1�v���[�������̃X�N���[���ł��i�ꏊ�͐�������邪�j4�F���X�N���[�����āu������v�̂ł��B
�y�X�N���[���F�̑g�����z

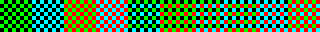
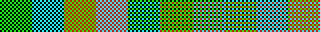
����āA�\���o����^�C�����O�p�^�[���͈ȉ��̒ʂ�

���ۂ́i�T�˂́j�傫���ɂ��Ă݂�ƁA���̗l�Ɍ����܂��B
(�������A�����ɂȂ��Ă���f�B�X�v���C�̑傫����𑜓x�ɂ��قȂ�܂����A���͋C�Ƃ��Ē͂�ł��炦��K���ł��j

�c�O�Ȃ̂́A��/���̃^�C�����O�p�^�[���������o���Ȃ����ł��B
���������āA�{�ڐA��ł́u��`�ӏ��v�́u�Ԓ��F�v���Č��o���Ă��܂���B



�@7�F���F�@�@�@�@�@�@�@�@�@�@�@�A1�v���[����(G) �BB�ER�v���[���ƍ�������Ƃ����Ȃ�B
�܂��A�X�N���[����@�́i�O�q�����ʂ�j1�v���[���̍����`������ł��B
�܂�A�㉺�̃}�b�v�`�b�v������ł���قǁA�`�悷��ӏ����y�����ꑬ�x���҂��鎖�ɂȂ�܂��B
���������āA�������x���҂��ׂɋɗ͏㉺������ɂȂ�悤�Ɂu�X�v�͑S�ē���p�^�[���Ƃ��u�C�i�j���̓_�X�v�͏ȗ��u�n��G�v�͊ȗ������Ă��܂��B�u���X�ɂ���v���ȗ����܂����B
�����_�Ń}�b�v�`�b�v����225�� (225�~8 =
1800Byte)�ƂȂ�A�}�b�v�`�b�v���c�����ɓ���ł��邩�ۂ��̏����e�[�u���Ƃ��ċL�^���Ă���܂��B
�Ȃ��A�摜�t�@�C������̃}�b�v�`�b�v���̎�@�́A�ȑO������c�[�����g�p���܂����B
�ڍׂ́u�[�r�E�X�����I�@���̂P�@�}�b�v�f�[�^���}�b�v�`�b�v�̐����v�����Q�Ɖ������B
�}�b�v�f�[�^�́A�S�̃}�b�v������k�Ń������Ɋi�[���Ă��܂��B�T�C�Y�Ƃ��Ă�(1�}�b�v�`�b�v=1Byte�Ȃ̂�)
��80�~�c160 =
12800Byte�ɂ�����т܂��B
�G���A���ɁA�X�N���[�������鉡�ʒu��ݒ肵�Ă���A���̉ӏ��̃f�[�^������ǂݍ��܂��`�悳����d�g�݂ł��B
�d�g�V���Ѓ[�r�E�X�ł̓G���A���Ƀ}�b�v�f�[�^��ǂݍ��ގd�l�������̂ł����A�{�ڐA��ł̓I���������ƂȂ�܂����B
�y�\���\�ȐF�z
R�v���[����G�v���[�����L�����N�^�̕`��Ƃ��Ĉ����܂��B
�֑��i�Ɖ]����X1�ł͏퓅��i�ł���Ǝv���Ă��܂��j
VRAM��I/O�|�[�g�̓��o�͂ɂ�菑���E�Ǎ����s���܂��B
R�v���[����VRAM��$8000�`
G�v���[����VRAM��$C000�`
VRAM�ւ̏����E�Ǎ���BC���W�X�^���g�p���A�v���[���̈ړ��͉��Z�⌸�Z������B���W�X�^��6�r�b�g���Z�b�g�A���Z�b�g���邾���ʼn\�ł��B
$80 (16�i��)= 10000000B
(2�i��)
$C0
(16�i��)= 11000000B (2�i��)
R�v���[��=0�ɂ������ɁA��q�́u�X�N���[���F�̑g�����v�ɉ������̑g�������\�ƂȂ�܂��B

����āi�p���b�g�@�\�ɂ��ύX��́j�\���\�ȐF�͈ȉ��̒ʂ�ł��B
���J�b�R()���̓J���[�R�[�h
��(0)�E��(2)�E���F(5)�́A�ǂ̉ӏ��ł��`��\
��(7)�́A$55AA�̉ӏ������̕`��\
��(4)�́A$AA55�̉ӏ������̕`��\
2�v���[���`��̏ꍇ�A���ʂɍl�����3�F�����\���ł��܂���i�����F�͕ʂƂ��āj
�������A�{�ڐA��ł́i�`��ӏ��̐�����2�F����܂����j
2�v���[���`���5�F�̕\�����\�ƂȂ��Ă��܂��B
�y2�h�b�g�P�ʂ̕`��z
���̃\�t�g�E�F�A�X�v���C�g�E���[�`���ł́A2�h�b�g�P�ʂ̕`����\�Ƃ��Ă��܂��B
2�h�b�g�P�ʂ̕`�悾�ƁA���삪�����L�����N�^�Ɋւ��Ă͕s���R�ł͖����̂ł����A���삪�x���L�����N�^(�G�e�E�g�[���C�h�E�h���O�����j���ƁA�J�N�J�N�Ƃ��������ɂȂ��Ă��܂��܂��B
��q�̃X�N���[���̎d�g�݂ɂ��1�h�b�g�P�ʂ̈ړ���(�F���ω����Ă��܂��ׁj�o���܂���̂ŁA�����̒x���i�G�e�E�g�[���C�h�E�h���O�����j�͕`��f�[�^������1�h�b�g���炵���p�^�[����p�ӂ�1�h�b�g�P�ʂł̕`����\�Ƃ��Ă��܂��B
�`��f�[�^�́AG�v���[���f�[�^�AR�v���[���f�[�^�A�}�X�N�f�[�^�ł��B
X���W(�K��2�̔{���ƂȂ��Ă���)�ɂ��A���ꂼ��̃f�[�^��K�X�r�b�g�V�t�g�����܂��B
�ڍׂ͈ȑO�������u���g���v���O���~���O
�^���X�v���C�g���[�`���̍쐬�v�L�����Q�Ɖ������B
�f�[�^�̓ǂݍ��݂́uPOP�v���g�p���Ă���
G�f�[�^�AR�f�[�^�A�}�X�N�f�[�^�̏��Ɋi�[����Ă��܂��B
POP BC
POP
DE
POP HL
���̗l��1���C���̃f�[�^����C�Ƀ��W�X�^�ɓǂݍ��܂��A�����[�v���ɂ�3�̃f�[�^���r�b�g�V�t�g�����Ă��܂��B
���K���o�[���E�K���f���[�^�E�\���̑傫�ȃL�����N�^��20�h�b�g(1���C����3Byte)�ł���ׁAPOP�ɂ��f�[�^�Ǎ��͂����Ă��܂���B�܂��A�r�b�g�V�t�g�������Ă��炸�A�z�u��8�h�b�g�P�ʂɂ��Ă��܂��B
�{�ڐA��ł́AG�v���[�����w�i�ƃL�����N�^�[�`��̋��p�ł���ׂɁA�K���u�d�ˍ��킹�����v�����s���Ȃ���Ȃ�܂���B
���x�I�ɂ̓f�����b�g���傫���̂ł����A�L�����N�^�̈ꕔ�������鎖�͂���܂���B
�y�`�悵���L�����N�^����������z
�`�悵���L�����N�^�́A���̃��[�v�ŏ����Ȃ���Ȃ�܂���B�����ƌ��������X�N���[���w�i���A���̉ӏ��ɏ㏑��������Ƃ����\�����K���Ǝv���܂��B
(G�v���[���ɂ��Ă͔w�i�`����s���܂����A�������W��R�v���[����$FF���������݂܂��j
�֑�
�{�ڐB��́A320�~200�h�b�g
2��ʂ��g�p���Ă��܂��B
�\������Ă��Ȃ���ʂɕ`����s���A�S�Ă̕`�悪����������\��������悤�ɂ��Ă��܂��B�ȉ��̗l�ȗ���ł��B
�@���1��\����ʂƂ���
�A���2�ɕ`��(���2�͔�\����ԁj
�B���2��\����ʂƂ���B
�C���1�ɕ`��(���1�͔�\����ԁj
�D�@�ɖ߂�B
���̕��@�ɂ��i�`�撆�������Ȃ��ׁj��ʂ��`�������͂���܂���B
���������āA���̍��Ō����u�O���[�v�v�Ƃ͐��m�ɂ́u2���[�v�O�v���w���Ă���̂ł�
(���A�b����₱�����Ȃ�̂œǂݔ���ĉ������j
�O���Łu�ǂ��̉ӏ����O���[�v�ɂăL�����N�^��`�悳�����̂��i�����ӏ��Ȃ̂��j��8�h�b�g�P��(�}�b�v�`�b�v�P�ʁj�ŋL�^�v�Ə����܂����B
�������A�L�����N�^�`���2�h�b�g�P�ʂȂ̂ŁA�}�b�v�`�b�v�S�āi8�h�b�g�j��w�i�ŏ㏑�����Ă��܂��Ɩ��ʁi�����Ȃ��Ă��ǂ��ӏ��܂ŕ`�悷�鎖�j���������Ă��܂��܂��B
����ɁA�ړ����Ȃ��n�㕨�Ɋւ��Ă͑S���������K�v�͂Ȃ��A�㕔4�h�b�g�����������悢�̂ł��B(���̋�ʂ����Ă��܂��j
�\�t�g�E�F�A�X�v���C�g�E���[�`�����R�[���������ɁA�ȉ��́i�����ӏ��́j�L�^��8�h�b�g�P�ʂōs���܂��B
(���z�e�L�X�gRAM���������Ă����āA�����ɒl���L�^����E�E�ƌ���������������Ղ��E�E�E���╪����Â炢���ȁH�j
�E�}�b�v�`�b�v�㕔4�h�b�g��`��̏ꍇ�A�l1��OR����
�E�}�b�v�`�b�v����4�h�b�g��`��̏ꍇ�A�l2��OR����
�E�}�b�v�`�b�v�S��8�h�b�g��`��̏ꍇ�A�l3��OR����
�����āA�`�悷��L�����N�^�̐������A�\�t�g�E�F�A�X�v���C�g�E���[�`�����R�[�����܂��B
���̏������i�l)����ɁA�X�N���[���E���[�`���ɂĔw�i��`�悵�܂��B����ɂ��O���[�v�ŕ`���ꂽ�L�����N�^����������鎖�ɂȂ�̂ł��B
�X�N���[���E���[�`���ł́u�}�b�v�`�b�v���̂��c�����ɓ���ł͖����vor
�u�}�b�v�f�[�^���㉺���قȂ�vor �u�O���[�v�ŃL�����N�^���`�悳�ꂽ�v�ӏ����}�b�v�`�b�v�`�悵�܂��B
�������A�A���h�A�W�F�l�V�X�o�ꎞ�͗�O�ł��B
�A���h�A�W�F�l�V�X�͂��Ȃ�傫�ȃL�����N�^�ł��B��q�̃X�v���C�g���[�`���͎g�p���Ă��炸�A��p�̕`�惋�[�`�������܂����B
�`��̏����Ƃ��āu�X�N���[���w�i�v���u�A���h�A�W�F�l�V�X�v���m�L�����N�^(�n�㕨�E���E�G�e�j�v�ł��B
�A���h�A�W�F�l�V�X�̉��̔w�i��`�悷��K�v�͂���܂���B�܂��A�A���h�A�W�F�l�V�X�̏�ɕ`�悳�ꂽ�L�����N�^�������K�v�͂���܂���B
�Ȃ��Ȃ�A�A���h�A�W�F�l�V�X�ŏ㏑������邩��ł��B
�A���h�A�W�F�l�V�X�`��ӏ��̔w�i�����߂���Ȃ��ӏ��i���Ȃ�傫�Ȗʐρj�́A�ȉ��̒l���L�^���܂��B
�E�}�b�v�`�b�v�S��8�h�b�g��`�悵�Ȃ��ꍇ�Ƃ��A�l4��OR����@�����̐Ԑ���

����Ēl4��OR���ꂽ�l (4,5,6,7)
�ӏ��̓X�N���[�����[�`���ɂ��w�i��`�悳���Ȃ����ɂ���̂ł��B
PCG��L�����p���Ă���X�N���[����@�Ɖ]���A���{���e�B�Q�ł��B
�u���{���e�B�[�Q�̃X�N���[���Z�p�v�́A���ƍŋ߁i�Ɖ]���Ă��A����1�`2�N�O���炢�j�m��܂����B
http://copin.sakura.ne.jp/fuga/tech/revolty/revolty.html
�v���
�EPCG�ɃJ���[�p�^�[���i�^�C�����O�j���Z�b�g���A��ʂɕ~���l�߂�B
�EVRAM
1�v���[�����APCG�̃}�X�N�Ƃ���(�����j�X�N���[��������B
�i���ȍ~�u���{���e�B�Q��@�v�Ə����j
�f���炵����@�ł���A�����l�����X�N���[����@
(�ȍ~�u�g���J�Y��@�v�Ə����j�����D��Ă���Ǝv���܂��B
X1
Center�̊Ǘ��l������u�t���J���[�����X�N���[���Ȃ烊�{���e�B�[�Q�̉�����Q�l�ɂȂ�v�Ƃ�����Ă������܂����B
������A�m���Ă�����AX1�Ń[�r�E�X����낤�Ƃ������ɁA�u���{���e�B�Q��@�v���g�p�����ɍ�����̂͂Ȃ����H�H�H
�y���{���e�B�Q��@�z
�E�w�i���t���J���[�i�Ƃ����Ă��^�C�����O�ł����j���g����B
�E�w�i�ƃL�����`���VRAM���Ɨ��o����̂ŁA�d�ˍ��킹�������y���o����B
�E�������A320�~200�ł͔w�i�}�X�N�̌��Ԃ��傫�������B
�@�@�����̈Ă�640�~200�Ŏg���̂��]�܂����C������B
�E640�~200�Ȃ���Y��ɏo���邪�A�L�����̕`��R�X�g�Ɨe�ʂ������������Ă��܂��B
�E2�v���[�����L�����`��Ȃ̂�3�F�Ή��i�����F�������j�����A�[�r�E�X���Ɣ��E���E�ԁE�����F�̑I�����őP���Ǝv���B
�@�@�@�����̐F�p�^�[�����ƁAX1�[�r�E�X�炵���Ȃ��B�i���F���܂߂��������j
�y�g���J�Y��@�z
�E�w�i�̐F����4�F�i�������A���̔z�u�ɐ�����j�����ڂ����Ȃ�V���{�C����ƂȂ�B
�E�w�i���^�C�����O�͎s���͗l�ɏo�����i���{���e�B�Q��@���ƌ��Ԃ��傫���j
�E�L�����`���5�F�Ή��@���i�ꏊ����j���F�E��(�ꏊ����j�E�ԁE���E�����ł��`�悪�\�ƂȂ�B
��X1�[�r�E�X�炵���o����
�E�d�ˍ��킹������K�����Ȃ���Ȃ�Ȃ�
�ł́A����320�~200�ō쐬�����ꍇ�ɁA�ǂ�ȃC���[�W�ɂȂ�̂ł��傤�H
���{���e�B�Q��@
�� 3�F�i���E���E�ԁj
�g���J�Y��@ ��
4�F(���E���F�E�ԁE���j

��͂�A���{���e�B�Q��@�́A320�~200�ł́A�������C�����܂��B
(�������A�h�b�g�G��`���Z���X�ɂ����Ǝv���܂����E�E�E�j
����āA(���{���e�B2��@��640�~200�ł��鎖��O��Ƃ��Ĕ�r���j������w�i�̌����ڂ��]���ɂ��Ăł��X�s�[�h�d���ō����j�ɂ��Ă݂܂����B
�������A�F�X�Ə����܂������A��Ԃ́i��@����́j���ߎ�́E�E�E�E
�u���{���e�B�Q��@�͎������l�������m�ł͖����I�v�Ƃ���������Ԃ̗v���ł��B
�i����A���{���e�B�[�X�N���[���Ăł�����Ă݂����C�����܂����ǂˁj
�g���J�Y��@�ɂ����ẮA�L�����̕`��̖w�ǂ��A�O���t�B�b�N�`��ɂȂ��Ă��܂��A���A�S�Ăɂ����ďd�ˍ��킹���������Ȃ���Ȃ�܂���B
�[�r�E�X���h�L�̃Q�[�������̂ł���A�X�N���[���w�i�ƒn�㕨�̓O���t�B�b�N�ɂ��āA����PCG�ɂ���ƁA�i�����ڂ��j�������x�ɂ����Ă��L�����Ƃ͎v���܂��B
(30�N�O�́A�[�r�E�X���h�L�̃Q�[����������̂ŁA����ō��܂����j
�[�r�E�X�̏ꍇ�́APCG�ɂ��8�h�b�g(�L�����j�P�ʂ̓����ł́A�ƂĂ��Č��o�������ɂȂ��̂ł��B
�ǂ��܂ŁA�`�惋�[�`�����œK���i�������j�o����̂��͕�����܂��A����Ƀ`�������W����̂��A�ʔ����Ǝv���Ă��܂��B
�@
����́A���̃v���O���~���O�\�͂��Ⴂ���́i������Z80�̎���Y��Ă��܂��Ă��邪�́j�ɁA�A���R���Ǝ��s���낷��̂��y���݂̂ЂƂȂ̂ł��B
